
Les textures doivent avoir une dimension en puissances de 2, de 2 à 1024. Il n'est pas nécessaire qu'elle soient carrées.
Mais si le moteur 3D d'Unreal peut traiter des textures de grandes tailles, les cartes graphiques n'affichent en réalité qu'un maximum de 256*256. Un texture de taille supérieure sera donc réduite proprement à cette taille, avec pour seul inconvénient un léger flou.
La palette est limitée à 256 couleurs. Mais chaque texture peut avoir sa propre palette. On peut donc avoir une grande variété de coloris tout en bénéficiant de l'économie de mémoire que représente le mode 8-bit. Toutefois, le fait d'utiliser une seule palette pour plusieurs textures est un facteur d'économie. La fréquenc d'affichage des écrans dépend en effet du nombre de palettes utilisées dans la même scène. Certains logiciels graphiques comme "Image Alchemy"peuvent convertir des groupes d'images de 24 en 8 bits en forçant une seule et même palette.
On peut travailler une texture avec un logiciel graphique, la réduire à la taille voulue en 256 couleurs et la sauver au format *.pcx ou *.bmp pour qu'elle puisse être importée dans UnrealEd. Aller dans le menu Catalogue/Textures et en bas de l'écran cliquer sur le bouton "Import". Dans le sous-menu qui apparaît, on peut définir le nom, le groupe fonctionnel, et la bibliothèque (fichier au format *.utx) dans laquelle elle sera conservée. Si la bibliothèque existe déjà et que cette image s'y oncorpore, il ne faut pas oublier de charger TOUT le contenu de la bibliothèque AVANT d'y incoporer l'image, et de SAUVEGARDER cette bibliothèque à la fin de l'opération, faute de quoi l'image ne sera pas prise en compte.
La couleur 0 de la palette de toute image peut être traitée comme transparente. C'est utile pour des grilles, des "sprites", bref tout objet découpé ou maillé qui doit laisser voir l'arrière-plan. Il faut choisir l'option "Masked" au moment d'importer la texture.
Le problème qui
se pose est le raccord de l'image qui doit répéter son motif sur
la surface où elle est affichée. Si l'on veut un raccord invisible,
on peut soit utiliser un logiciel comme texsynth, soit simplement procéder
comme suit :

Lorsqu'on importe une texture, UnrealEd crée automatiquement des "mipmaps" de cette texture qui en sont des versions de plus faible résolution utilisées pour l'effet "antialiasing".
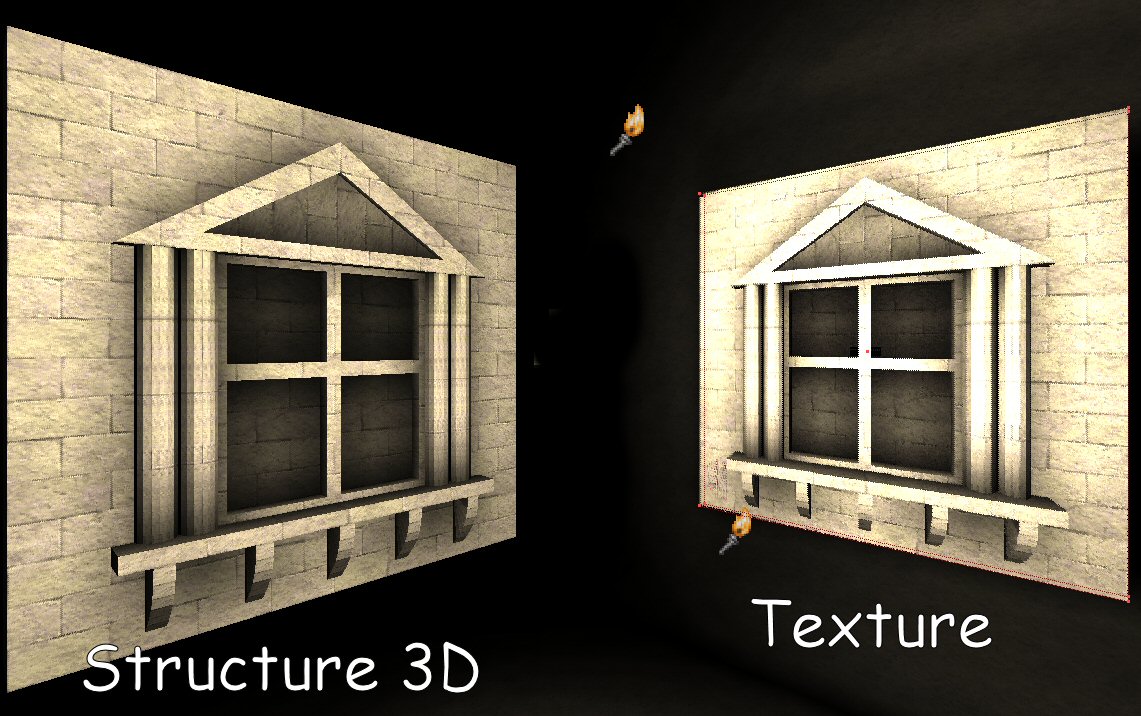
Textures à partir de structures 3D :
Plutôt que de construire des structures complexes et plutôt que de se limiter aux textures disponibles dans les pictothèques, on peut capturer l'image de la structure dans la fenêtre 3D de l'éditeur, la formater correctement dans le logiciel de dessin utilisé et la sauvegarder au format *.PCX pour la réintégrer dans "MyLevel".
 |
Exemple sommaire : la structure complexe à gauche utiliserait inutilement des ressources pour un effet visuel à distance peu différent de la simple texture à droite. On pourra répliquer celle-ci indéfiniment pour des effets de façade, et le vide des croisées par exemple 4 carreaux sera facile à découper. Les deux images ont les mêmes dimensions de 512x512. On peut ainsi se texturer une carte entière sur mesure ! |

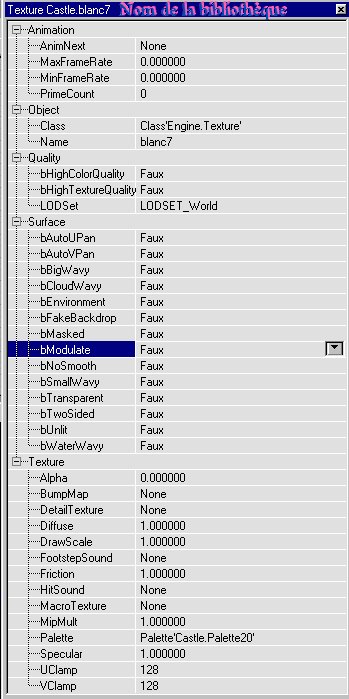
| Elles
sont accessibles par BD sur une texture dans le catalogue de textures, et
en cliquant sur l'item "Properties". Les paramètres modifiables
concernent : - L'animation : voir plus loin. - Surface : elles sont éditables dans la fenêtre de propriété des surfaces. - Drawscale : Par défaut à 1, permet de régler la taille d'affichage de la texture (indépendamment de celle définie pour chaque surface).
|
Pour créer une séquence, il faut comme pour un dessin animé, importer une série de textures dont le nom identique pour la première partie se termine par "_A##" où ## est le uméro d'ordre de l'image, commençant à 0 (pas obligé). Par exemple :
Toutes les étapes de l'animation sont visibles dans le catalogue. Elles seront lues par le moteur d'affichage dans l'ordre croissant. Toutefois il faudra toujours utiliser la première lorsqu'on voudra paramétrer l'ensemble :
Ces deux fréquences sont utilisées pour éviter l'effet d' "animation aliasing": où les images se suivent à des vitesses variables, comme "1 2 2 3 4 4 5". Lorsque la fréquence d'affichage est entre "MinFrameRate" et "MaxFrameRate", la texture sera animée de façon homogène Il suffit en fait de parametrer la premiere image. Les valeurs inférieures ralentissent. Les images sont en PCX. : "1 2 3 4 5".
Une texture peut avoir optionnellement une version "détail" et une version "macro". La première correspond à une vue de très près et laisse voir le grain (par exemple du bois, de la pierre). La seconde est la vue d'ensemble agrandie. Elle peut être utilisée dans un espace en plein air ou on voudra éviter la répétition interminable du motif. Ces options sont accessibles dans les "texture properties". Ces versions de la textures ne sont affichables que par les cartes 3D.
Quand on importe une "detail texture", il faut lui donner une échelle faible (en général 0.25). Les "Macrotextures" doivent avoir une échelle plus grande (soit 8). Ces deux valeurs sont relatives à la texture à laquelle elles seront appliquées. Les textures normales peuvent être utilisées dans cette fonction.
Les "Detail textures" et "macrotextures" multiplient les surfaces sur lesquelles elles sont appliquées. De ce fait, elles ont la capacité de modifier l'éclairage de cette surface. Les couleurs aux valeurs RGB entre 0-127 assombrissent; 128 est neutre; les valeurs entre 129-255 éclaircissent. Toutefois, en dessinant les "microtextures" et "macrotextures", il importe de leur donner un éclairage cohérent avec leur nature. Si l'éclairage dévie trop de 128, les surfaces paraîtront trop contrastées.
Ce sont des textures dont la surface est animée de façon aléatoire comme l'eau, la lave, etc.. Pour créer une nouvelle texture mouvante, cliquer sur le bouton "New" et sélectionner le type de texture à créer. Le mouvement donné sera indéfini, non répétitif. Elles prennent peu d'espace disque, de l'ordre de 4K et autant d'espace en mémoire vive qu'une texture simple de même taille.
Supposons donc que nous
voulions fabriquer de novo une semblable texture : dans le catalogue des textures,
cliquer sur Fichier/nouveau (L'exemple que je donne est fait avec UnrealEd2).
 |
 |
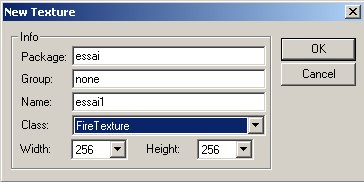
On dénomme comme on veut la nouvelle texture, la taille est généralement
256*256, et on choisit dans le champ "Class" le type d'animation
de base A chaque type correspond une fenêtre spécifique dans les paramètres |
|
La fenêtre d'édition de la nouvelle texture apparaît : Dans la liste des paramètres, on retrouve les paramètres généraux des textures qui ne nous concernent pas ici. Seul le champ spécifique est à prendre en compte. |
 |
 |
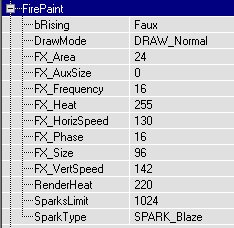
FireTexture : pour créer une
image fuligineuse, il suffit de cliquer BG dans la fenêtre et de
placer l'effet ponctuellement ou en ligne, comme en dessinant en fait.
Paramètres notables :
|
||
 |
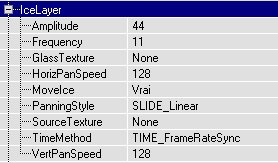
IceTexture Cet effet utilise une texture source qui est déformée, cette déformation vient d'une ‘GlassTexture’, qui est utilisée pour créer une distorsion ; cette texture est animée d'un mouvement, et transparente. Les dimensions des deux textures doivent être identiques à la texture que l'on veut créer. Dans la zone de dessin, en déplaçant la souris avec le BG enfoncé, on positionne la couche superficielle transparente. en réglant le paramètre TimeMethod sur TIME_RealTimeScroll, la vitesse d'animation que l'on observe dans l'éditeur correspond à ce qu'on voit dans le jeu. Le potentiel d'effets est énorme. Des remous huileux, des courants en spirales, etc.. MAIS toutes les textures ne sont pas superposables. Le réglage par défaut de TIME_FrameRateSync correspond à un réaffichage à chaque balayage d'écran qui permet un mouvement assez fluide. L'item MoveIce bascule le mouvement soit à partir de la GlassTexture ou de la SourceTexture. HorizPanSpeed et VertPanSpeed
déterminent le mouvement su les axes X et Y, avec un zéro
à 128,128). Frequency and Amplitude
agissent sur la vitesse et la taille des mouvements d'ondes. PanningStyle Il y a cinq modes de
mouvements. Tous partagent la vitesse de déplacement linéaire
définis par HorizPanSpeed et VertPanSpeed
|
||
 |
WaveTexture : pour créer une
surface liquide. Il faut la considérer au départ comme une
surface plane au repos située à une "hauteur"
de 128. Les effets appliqués concerneront des points, des lignes,
des surfaces, dont le niveau variera entre 0 et 255.
|
||
 |
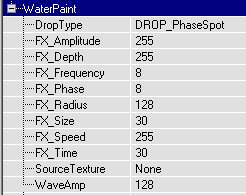
WetTexture : pour donner un aspect mouillé à une surface. La surface que l'on veut mouiller est sélectionnée dans le champ "SourceTexture". Le type d'effet est dans "DropType". C'est comme pour l'effet précédent, mais au lieu d'utiliser
une palette pour simuler l'action de la lumière sur la surface,
une texture source est déformée par les ondes, comme le
ferait l'image diffractée dans l'eau. Vérifier que les dimensions
de la source et de la nouvelle texture soient les mêmes. |
Scripted
Textures (UnrealTournament)
 |
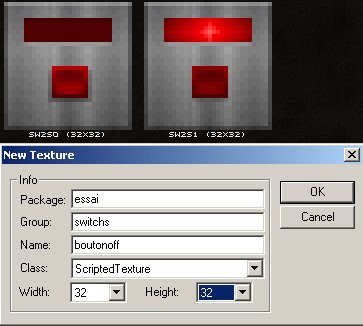
Surface dont l'aspect peut être modifié dans le cours du jeu. Il faut utiliser comme support une "ScriptedTexture" que l'on peut trouver dans une pictothèque, ou la créer soi-même car cette texture doit avoir les mêmes dimensions que les textures qui seront affichées par-dessus. Pour la créer,
on utilise une texture noire à qui l'on aura soin de donner la
même palette que les textures qui devront être affichées
desuus. En fait rien n'empêche de prendre la texture affichée
en premier par exemple comme base pour la texture codée. Ensuite
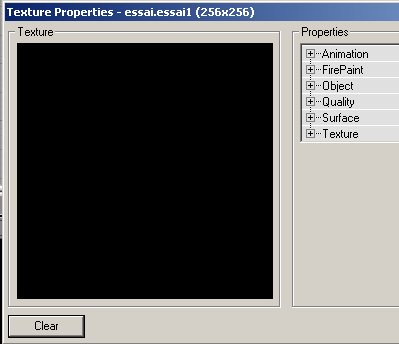
dans le catalogue de textures faire file/New-->ouverture de la fenêtre
des propriétés de la texture. Remplir les champs en donnant
un nom explicite. Dans le sous-menu Class, sélectionner ScriptedTexture
et cliquer sur OK après avoir vérifié les dimensions.
Une nouvelle texture est créée. Elle se place à gauche
dans l'image ci-dessous, d'abord noire. |

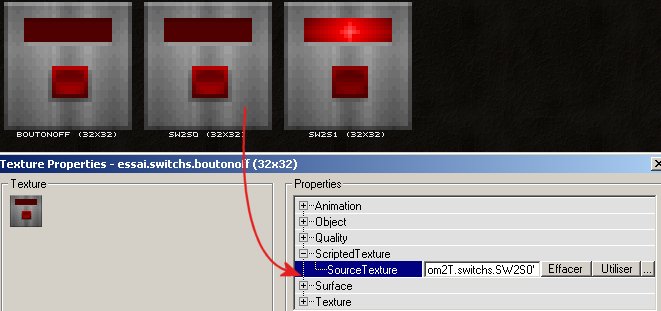
Dans la fenêtre des propriétés qui apparaît alors on définit comme SourceTexture le premier état du bouton par exemple. La texture codée apparaît alors avec cet aspect.
Pour faire fonctionner
ce système, il faut associer une gâchette "TriggeredTexture".
Dont on précisera les propriétés :
- bTriggerOnceOnly : éventuellement
- DestinationTexture : cliquer sur Utiliser en ayant sélectionné
la texture codée que l'on vient de crééer.
- Textures : les textures qui seront successivement affichées à
la place.
Cette gâchette devra elle-même être activée par l'event
d'un autre acteur. Dans l'exemple choisi, le bouton bascule d'un état
éteint à un état allumé.
Unreal conserve les textures dans des fichiers de type "*.utx". Une bibliothèque correspond en général aux textures d'une niveau, ou à une catégorie particulière de textures.
Opération qui consiste
à retirer les textures non utilisées dans votre carte, et faire la liste de
toutes celles qui sont employées. Il faut, après une recompilation complète
de la carte, taper à la console (fenêtre d'une ligne en bas de l'écran) : Texture
Cull
Ouvrir ensuite la fenêtre de Log (barre de menu-->view-->Log) où se trouvent
listées les textures référencées (referenced) et celles qui sont éliminées (culled).
D'une façon générale, pour se débarrasser d'une texture récalcitrante, il faut exporter la carte, effacer la texture dans la pictothèque, réimporter la carte et recompiler.
Lorsqu'on crée une pictothèque perso, se pose le problème de ses variations éventuelles au cours d'améliorations successives, au risque que les utilisateurs n'aient pas de version homogène. Il est préférable d'incorporer ses textures dans le fichier "MyLevel" qui est sauvegardé automatiquement avec la carte (à moins bien sûr qu'on ait produit une collection dont on prévoit qu'elle sera utilisée dans d'autres cartes et par d'autres amateurs).
On peut le faire d'emblée en incorporant les images *.PCX au fur et à mesure des besoins ; dans le catalogue des textures, dans le menu fichiers : importer, etc..
Mais on peut être amené à purger les textures d'une carte déjà construite pour refaire les choses proprement en modifiant ou réincorporant les textures utilisées.
1 - Exporter toutes les textures utilisées qu'on veut déplacer
2 - Les renommer en ajoutant un préfixe court du genre r_ : "r_latexture.pcx"
3 - Importer ces textures dans mylevel, le nom étant différent, il n'y aura pas de confusion avec celles du fichier d'origine
4 - Sélectionner la texture à remplacer et toutes ses semblables en appuyant sur SHIFT+T
5 - Sélectionner la correspondante de mylevel en se repérant sur le nom. Les surfaces précédemment sélectionnées sont alors "repeintes". Reprendre en 4 jusqu'à épuisement du stock..
6 - Recompiler, ouvrir le log, taper "texture cull", les textures éliminées s'affichent. Sauvegarder.
Attention : des textures utilisées dans des décorations faites avec MeshMaker ne seront pas concernées. Il faudra, soit éditer le fichier et le modifier manuellement, soit les refaire..